لینک فرم ثبت نام خادمین معنوی امام رضا (ع):
http://samtekhoda.tv3.ir/index.php?option=com_rsform&Itemid=294

npc system مرکز فوق تخصصی تعمیرات و فروش
لپ تاپ و رایانه
فروش کلیه لوازم جانبی
اجرای شبکه
نمایندگی رسمی فروش وایمکس مبین نت

جیرفت-خیابان دانشجو- روبروی نشر فارابی
(جنب موبایل348)
مرکز تخصصی ان پی سی به آدرس جیرفت-خیابان طالقانی -مجتمع تجاری نور واحد5 انتقال یافت
با تشکر
مشاوره خرید

این جمعه بیا به فکر مادر باشیم در فکر عزای یاس پرپر باشیم هر جمعه اگر ز حجر تو خون خوردیم این هفته به یاد پهلو و در باشیم.

روز شهادت زهرای اطهر است
عالم پر از مصیبت و دل ها مکدّر است
خشکیده چون نهال برومند عمر او
چشم جهانیان همه از اشکِ غم ، تر است
شهادت بانوی دو عالم ، امّ ابیها حضرت فاطمه الزهرا سلام الله علیها بر عموم مسلمانان تسلیت باد
گزارشی را در MS Word با کلی زحمت و دقت تایپ کردهاید ولی به دلیل نداشتن چاپگر آن را برای چاپ کردن به جای دیگری میبرید، فایل را باز میکنید و با کمال تعجب میبینید کل فایل بهم ریخته است. البته سناریوی بدتری نیز ممکن است اتفاق بیافتد، میخواهید در همایشی فایل پاورپوینتی را که به دقت محتوی آن را آماده کردهاید، را نمایش دهید، وقتی فایل را باز میکنید ( همه حضار در حال تماشا هستند ) تمام صفحه آرایی و جملات از اسلایدها بیرون رفتهاند.
علت آن است که صفحه آرایی متن تایپ شده با یک سری از فونتها که روی کامپیوتر مبداء نصب است، تنظیم شده است. با انتقال فایل روی کامپیوتر دیگر و متعاقب آن باز شدن آن فایل، نرمافزار ورد متوجه میشود که فونتهای فایل بر روی سیستم موجود نیست و تصمیم میگیرد که آنها را با یک سری فونت دیگر جایگزین کند، در نتیجه صفحهآرایی شما بهم میریزد.
یک راه غیر اصولی اینست که تمامی فونتها را همراه فایل خود ببرید و آنها را روی کامپیوتر مقصد نصب کنید یا بعنوان مثال اگر فایلی را ایمیل میکنید فونتهای استفاده شده در آن فایل را هم بفرستید تا قبل از خواندن آن را نصب کنند!!
راه حل دیگری نیز وجود دارد. میتوانید از فونتی استفاده کنید که مطمئن هستید روی همه ویندوزها به صورت پیش فرض وجود دارد مانند فونت Tahoma . ( اگر دقت کرده باشید اکثر صفحات وب از این فونت استفاده میکنند.)
اما علاوه بر راهحلهای فوق در نرمافزارهایWord و PowerPoint نیز برای این منظور تنظیمی وجود دارد که به صورت خودکار فونتهایی که در فایلها استفاده شده است را همراه خود ذخیره و در سیستمهای دیگر شناخته میشود و هر کجا که فایل خود را باز کنید این فونتها همان لحظه در سیستم پردازش میشوند بدون آنکه نیاز به نصب فونت باشد، در نتیجه صفحهآرایی فایل نیز بهم نمیریزد.
تنظیم در Word
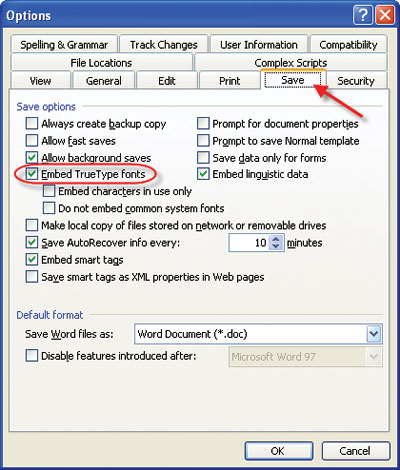
از منوی Tools گزینه Options را انتخاب و به سربرگ Save بروید. مطابق شکل 1 تنظیمات را انجام دهید.

شکل 1
تنظیم در PowerPoint
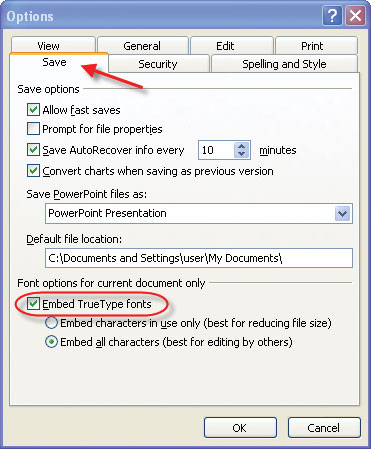
از منوی Tools گزینه Options را انتخاب و به سربرگ Save بروید. مطابق شکل 2 تنظیمات را انجام دهید.

شکل2
نکته : توجه داشته باشید که برای هر فایل این تنظیم باید جداگانه صورت گیرد و بعد از تنظیم کردن حتما باید یکبار فرمان Save را بزنید تا فونتها ذخیره شوند.
اما چرا طراحان Word این گزینه را به صورت پیش فرض در حالت انتخاب قرار ندادهاند؟
پاسخ ساده است، چون حجم فایلها افزایش مییابد و برای فونتهایی که روی همه سیستمها نصب است مانند Tahoma اینکار لازم نیست.


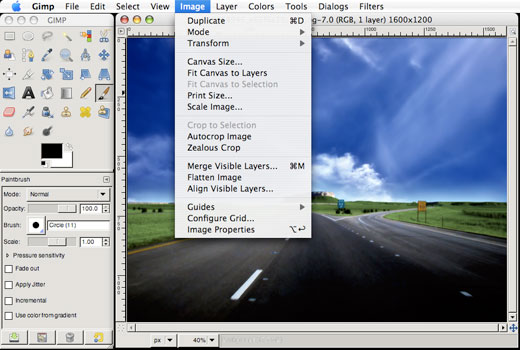
گیمپ یک نرمافزار متنباز، رایگان و چند سکویی برای ویرایش تصاویر و پروندههای ویدیوئی و ساخت تصاویر متحرک میباشد. این نرمافزار برای مواردی چون تغییر در رنگ و اندازهی تصاویر، ترکیب آنها با یکدیگر، برداشتن قسمتی از تصویر، از بین بردن اعوجاج تصاویر، تبدیل قالبهای آنها و تهیهی پویانماییهای ساده در قالب GIF مورد استفاده قرار میگیرد.
چشمانداز تولید این نرمافزار تبدیل نمودن آن به یک ابزار پیشرفته و قدرتمند گرافیکی برای ویرایش و خلق تصاویر بدیع ، ایجاد آیکونها و نمادهای گرافیکی برای استفادههای گوناگون و است.
گیمپ علاوهبر لینوکس در ویندوز و مک نیز قابلاجرا است. همچنین به صورت پیشفرض، در برخی توزیعهای لینوکس مانند Ubuntu, Debian, Suse و Mandria قرار دارد.

تاریخچه:
برنامهنویسان اولیهی نرمافزار گیمپ Spencer Kimball و Peter Mattis بودند که توسعهی گیمپ را در سال 1995 به عنوان پروژهی یک نیمسال تحصیلی در دانشگاه کالیفرنیا آغاز کردند. اولین نسخهی این نرمافزار( 0.54) در ژانویهی 1996 بهصورت عمومی منتشر شد. یک سال بعد یعنی در سال 1997 گیمپ به بخشی از پروژهی گنو تبدیل شد.
گربهی کوچک گیمپ به نام ویلبِر در سال 1997 طراحی شد. از آن زمان تا کنون توسعهدهندگان گیمپ طرحهای مختلفی برای آن ایجاد کردهاند.

ویژگی ها :
برخی از ویژگیهای این نرمافزار به اختصار در زیر آورده شدهاست:
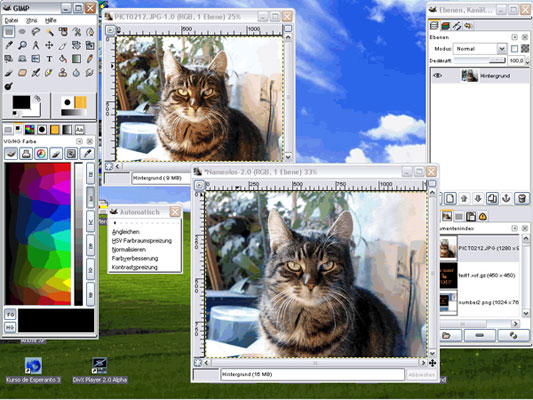
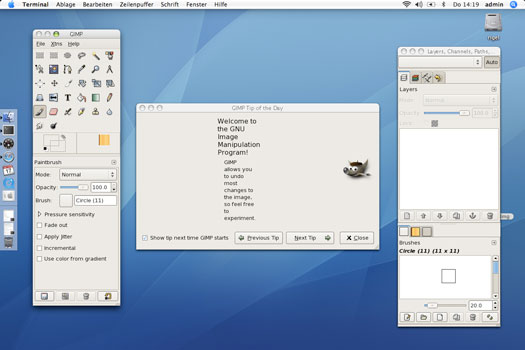
- گیمپ از یک پنجرهی اصلی و چند پنجرهی کوچک دیگر برای ابزارهای متفاوت استفاده میکند.
- برای انتخاب رنگ در گیمپ چندین روش متفاوت وجود دارد. از جدول رنگها، قطرهچکانها و بخش گزینش رنگ. در بخش گزینش رنگ دستهبندیهای مختلفی از رنگهای آبرنگی، رنگهایی در قالبهای RGB, HSVو CMYK و وجود دارد. ترکیب رنگها نیز با استفاده از ابزار Blend حاصل میشود.
- در این برنامه چندین ابزار برای ایجاد سِلکشنهای مختلف در تصویر وجود دارد. به عبارتی میتوانید بخش مورد نظر از تصویر را به صورت دایرهای، چهارگوشهای و هر شکل دلخواهی انتخاب کنید. به علاوه در ابزار انتخاب براساس رنگ میتوانید بخشهایی از تصویر را که رنگ یکسانی دارند را انتخاب کنید.
- ابزار Paths امکان ایجاد بردارها و خطوط را فراهم میکنند. این خطوط میتوانند منحنیهای پیچیده و انعطافپذیری ایجاد کنند که میتوان آنها را با انواع قلموها و الگوهای مختلف نقاشی کرد که حتی امکان ذخیره و نامگذاری آنها نیز وجود دارد.
- ابزارهای متفاوت و زیادی برای ویرایش تصاویر وجود دارد. رایجترین آنها قلموی نقاشی، مداد، رنگپاش، پاککن و جوهر هستند که برای ایجاد پیکسلهای جدید یا ترکیبی استفاده میشوند.
- امکان افزودن تعداد نامحدودی از تصاویر بدون ایجاد اختلال در برنامه
- مجموعهای از ابزارهای هوشمند در گیمپ وجود دارد که از ریاضیات پیچیدهتری استفاده میکنند تا کاربر را در انجام کارهای وقتگیر و غیرممکن توانمند کنند. ابزار clone از این دسته است که پیکسلها را با استفاده از یک قلمو کپی میکند. با این ابزار میتوان بخشهای صدمه دیده و یا عیبهای جزئی تصویر مانند لکههای ناخواسته را ترمیم کرد.
- ابزاری با نام red eye removal که به راحتی رنگ قرمز چشم را اصلاح می کند.
- امکان استفاده از Undo و Redo به صورت نامحدود
- ابزارهای انتقالی برای بخشی از تصویر شامل ابزارهای move, crop, rotate, flit و هستند.
- ابزارهای ایجاد لایه در گیمپ روش مناسبی برای تصویرسازی هستند. هر لایه از چندین بخش تشکیل شده است. به طور مثال در یک تصویر RGB به طور معمول سه یا چهار بخش وجود دارد، قرمز، سبز و آبی. گیمپ امکان ایجاد لایههای متنی را نیز با استفاده از ابزارهای متن فراهم کرده است که به کاربر اجازه میدهد تا روی تصاویر بنویسد.
- گیمپ تقریباً 150 نوع از قلمها، جلوهها و فیلترهای مختلفی چون سایههای برجسته، لکه ها و... دارد.
- دسترسی به کد منبع برنامه باعث میشود تا بتوانید قابلیتهایی را که مدنظرتان است به آن بیافزایید. با اسکریپتنویسی میتوان عملگرهای گیمپ را طوری تنظیم کرد که به صورت خودکار عمل کنند. این اسکریپتها میتوانند با زبانهایی چون پِرل و پایتون همراه باشند.
- امکان ایجاد الگوهای جدید. به راحتی میتوانید تصویری را که ویرایش کردهاید به عنوان یک الگو یا قالب جدید برای کارهای بعدی ذخیرهسازی کنید.
- کتابخانهی عمومی گرافیکی یا GEGL اولین بار به عنوان بخشی از گیمپ در نسخهی 2.6 آن معرفی شدهاست. هنوز از تمام قابلیتهای GEGL استفاده نشده است. اما گیمپ با بهرهگیری از این کتابخانه توانسته است کیفیت بالایی از عمق رنگها را نمایش دهد.
- مجموعهی انیمیشنساز گیمپ یا GAP یک ابزار پیشرفته برای ایجاد انیمیشن است. این بسته که از قابلیت لایهگذاریهای متفاوت در گیمپ، تولید شدهاست انیمیشنهای ساختهشده را در قالبهایی چون GIF و AVI ذخیره میکند. با برنامهنویسی برای ایجاد تغییرات در لایههای گوناگون در زمانهای متفاوت میتوان انیمیشنهای پیچیده و سطحبالایی تولید کرد.
- یک ویژگی منحصرد به فرد و کاربر پسند در گیمپ وجود گزینهی Help در پایین هر پنجرهای که باز میکنید است. این گزینه شما را به راهنمای برخط آن پنجره هدایت میکند. به این ترتیب پس از چند ثانیه میتوانید به توضیحات مربوط به عملکرد آن پنجره بدون نیاز به جستجو دسترسی پیدا کنید.
- ازموارد دیگری که میتوان اشاره کرد وجود منابع غنی آموزشی برای گیمپ است. منابعی چون فیلمهای آموزش گامبهگام گیمپ، کتابهای ارزشمند و اسناد متفاوت و همچنین راهنمای کاربر جامع که همراه با نسخهی 2.6 عرضه شد. این راهنما به زبانهای مختلف در خود برنامه و وبگاه آن موجود است.

از ویژگیهای خاص دیگری که این برنامهی توانمند دارد، نسخهها و مشتقات متفاوت برای کاربردهای گوناگون است. علت ایجاد چنین برنامههایی امکان دسترسی آزاد به کدمنبع گیمپ برای همگان است. برخی از آنها به شرح زیر هستند:
- ویژوال استودیو گیمپ
- Seashore یکی از مشتقات گیمپ برای سیستمعامل مک
- GIMP.app نیز یک توزیع دیگر از گیمپ برای مک
- CinePaint که پیشاز این ابزار گزینهی مناسبی برای علاقهمندان به ویرایش فیلم است.
- GimpShop نسخهای است که با حفظ تمام قابلیتهای گیمپ یک رابطکاربر بسیار شبیه به برنامهی فتوشاپ دارد.
- این نسخه که تنها برای مایکروسافت ویندوز انتشار یافتهاست، میتواند گزینهی مناسبی برای طراحانی که بهتازگی از محیط فتوشاپ مهاجرت کردهاند باشد.
- پِـینت استودیو گیمپ یا GPS یک نسخه برای نقاشان و طراحان حرفهای است. این برنامه مجموعهی کاملی از انواع قلموها و ابزارهای همراه آنها است که برای تسریع در جریان کار و انجام عملیات تکراری بسیار مناسب میباشد.

قالب پروندهها در گیمپ:
این برنامهی کارآمد برای ذخیره و بازکردن پروندهها از قالبهای زیاد و متنوعی پشتیبانی میکند. قالب اولیهی گیمپ XCF برای ذخیرهسازی تصاویری که تمام قابلیتهای این نرمافزار را در خود گنجاندهاند، طراحی شدهاست. گیمپ از قالبهای بسیاری چون BMP, JPEG, PNG, GIF, TIFF, ICO در بازکردن و ذخیرهکردن تصاویر پشتیبانی میکند، علاوهبر اینها قالبهای نرمافزارهای دیگری مثل فتوشاپ و کُرِل نیز پشتیبانی میشوند.
در مورد پروندهها با قالب پیدیاف این برنامه تنها میتواند آنها را باز کند و امکان ذخیره پروندهها با این قالب وجود ندارد.
گیمپ قالب html و قالبهای زبان برنامهنویسی C یعنی c. وh. و همچنین قالبهای انیمیشن mng. را نمیتواند باز کند، اما به راحتی میتواند پروندهها را با این قالبها ذخیره نماید.
مقایسه با فوتوشاپ:
امروزه نرمافزارهای متنوع و زیاد گرافیکی وجود دارد که گیمپ از جمله نرمافزارهای رایگان و متنباز این عرصه به شمار میآید. قطعاً در عرصهی نرمافزارهای گرافیکی تجاری و متنبسته، PhotoShop قدرتمندترین و مشهورترین نرمافزار است که با قابلیتهای پیشرفتهی فراوانی که دارد به مرجعی برای استفادههای گوناگون در میان طیف وسیعی از کاربران تبدیل شده است.
اگرچه ممکن است گیمپ برخی ویژگیهای فتوشاپ را نداشته باشد اما ویژگیهای منحصربه فردی که دارد آن را به یک رقیب قدرتمند برای فتوشاپ تبدیل کرده است. امکان استفاده از آن در سیستمعاملهای گوناگون و قابلیت بهکارگیری آن به عنوان سکویی برای توسعهی الگوریتمهای دانش نوین پردازش تصویر از ویژگیهای شگفتانگیز و منحصربه فرد آن به شمار میآید. این درحالی است که فتوشاپ تنها در محیط ویندوز و مک قابل اجراست.
باوجود اینکه گیمپ تمام قابلیتهایی را که کاربران مبتدی و متخصص نیاز دارند در خود جای داده است، اما حجم بسیار کمی را در مقایسه با فتوشاپ اشغال میکند. حجمی حدود 16مگابایت در مقایسه با حجمیحدود ؟ . علاوه بر اینها مانند سایر برنامههای متنباز بهروز رسانی این برنامه نیز بدون هیچ دغدغهای به آسانی انجام میپذیرد.
اگرچه بسیاری از کارشناسان مقایسهی این دو را مناسب نمیبینند اما چند ویژگی از آنها به جز مواردی که در بالا ذکر شد، در جدول زیر آمده است:
|
ویژگی ها |
اسکریپت نویسی |
پشتیبانیاز HDR |
ویرایش تصاویر سه بعدی |
پشتیبانی از قالب PSP |
رابطکاربر چند مستندی |
پشتیبانی از نصب افزونهها |
کتابخانهای از تصاویر |
|
فتوشاپ |
بله |
بله |
بله |
خیر |
بله |
بله |
به صورت جزئی |
|
گیمپ |
بله |
به صورت جزئی |
با نصب بستهی انیمیشن |
بله |
بله |
بله |
خیر |
ساعت یک بعد از نیمه شب است. همه خوابیدهاند و تلویزیون و کامپیوتر خاموش است و گوشیهای موبایل و دستگاههای MP3 به برق هستند در حالی که شارژشان پر شده و ظاهراً برقی مصرف نمیکنند. با اینحال تعجب نکنید که همه این دستگاهها همچنان در حال مصرف برق هستند.
این روزها با هر چه پر رنگتر شدن موضوع حذف یارانههای انرژی در کشورمان موضوع کاهش مصرف انرژی به طرق گوناگون نیز مورد توجه عموم شهروندان و نیز مؤسسات و سازمانها قرار گرفته است.
اما جالب است بدانیم این موضوع صرفاً دغدغه ما نیست و از دههها پیش در اکثر کشورهای پیشرفته دنیا نیز مورد توجه خاص قرار داشته و محققان و شرکتهای متعددی در تلاش برای چارهجویی آن بودهاند. در ایالات متحده دستگاهی که بیرویه و سرسامآور انرژی مصرف کند را نیروی خونآشام (vampire Power) مینامند. طبق بررسیهای آماری در آمریکا در هر واحد مسکونی حدود چهل دستگاه الکتریکی وجود دارد که بطور مداوم نیروی برق مصرف میکنند.
مثلاً دستگاهی مثل کامپیوتر اگر خاموش هم باشد، در صورتی که دو شاخه آن به برق باشد، حدود 5 وات مصرفِ برق دارد. به همین دلیل کاربران برای از بین بردن یا به حداقل رساندن یک چنین خونآشامهایی به استفاده از مدلهای جدید دستگاههای شارژر و محافظ روی آوردهاند. با هم به بررسی این دستگاهها میپردازیم.
دستگاههای محافظ
اگر به شیوه صحیح از این دستگاهها استفاده شود، به این صورت عمل میکنند که در صورتی که از دستگاه الکترونیکی که به برق متصل است استفاده نمیکنید، دستگاه «محافظ سبز» آن را از منبع انرژی قطع میکند و دیگر برقی مصرف نمیشود و نیز یکی از خروجیهای آن کار کنترل را انجام میدهد و وقتی جریان برق از یک حدی پایینتر برود تعدادی از خروجیهای دیگر را قطع میکند و از سایر خروجیهایی که فعال میمانند برق کافی به دستگاهها میرسد.
چنین کارکردی هم البته زمانی خوب جواب میدهد که بتوانیم برای محافظ تعیین کنیم که یک دستگاه (یکی از خروجیها) بر بقیه اولویت داشته باشد؛ مثلاً اگر در یک دفتر کار باشد، روشن ماندن کامپیوتر و در منازل، سینمای خانگی بر بقیه دستگاهها اولویت دارد. اگر سیستمتان خاموش است، خب، به مانیتور هم احتیاجی ندارید. پس آن را خاموش کنید. خروجیهایی که همیشه روشن میمانند قاعدتاً باید به دستگاههایی مثل Router وصل شوند که همیشه باید روشن بمانند.
من چند نمونه مختلف دستگاههای محافظ، مثل Belkin Converse Smart AV، HP Monster Digital Power Center 800G و Trickle Star PC را امتحان کردم و همه آنها مثل تبلیغی که کرده بودند، خوب کار میکردند اما هیچ کدام همه موارد را پوشش نمیدهند و همه مزیتها را با هم و یکجا ندارند.
مثلاً DVR من همیشه باید روشن بماند چون دائم دارم با آن کار میکنم، راهنمای برنامهها راrefresh میکنم، نرمافزار دانلود میکنم یا ماهواره را برای تغییر و تنظیم کانالها monitor میکنم و هر زمان هم باید آماده باشم که برنامه دلخواهم را ضبط کنم؛ اما حتی در وضعیت استندبای هم 53 وات برق مصرف میکند.
با این وجود استفاده از یک محافظ سبز باعث شده تا سینمای خانگیام در حالت خاموشی 22 وات برق کمتری مصرف کند (با در نظر گرفتن اینکه تلویزیون روزی سه ساعت روشن است، یعنی 14هزار واتساعت در ماه).
دستگاه HP Monster هشتاد دلاری آنقدر بزرگ هست که آداپتورهای AC هم به آن میخورند و میتوان به هرکدام از خروجیهایش یک Wall-wart وصل کرد و با وجود 3140 ژول انرژی که میتواند تأمین کند، از دستگاههایی که به آن متصل میشوند خیلی خوب محافظت میکند.
از این مدل محافظ میتوان برای تلفن، اترنت و کابلهای موازی هم استفاده کرد ولی حتی اگر هیچی هم به آن وصل نباشد بهخاطر الایدیهای قشنگ و بهدردنخورش 6/1 وات برق مصرف میکند و همین یک نقطه ضعف محسوب میشود و خود دستگاه را یک جورایی تبدیل به خونآشام کرده است.
دستگاه سی دلاریِ بِلکین نقطه مقابل مانستر است. خروجیها به هم نزدیکترند و اگر به یکی از آنها wallwart وصل کنید، حتماً راه حداقل یکی از خروجیهای مجاورش را سد میکنید. تلفن و اترنت و کابل موازی را نمیتوان به آن وصل کرد، وقتی دستگاهی به آن وصل نباشد تقریباً اصلاً برق مصرف نمیکند و دلیل موجهی هم برای ژول ریتینگ 1080 اش دارد.
دستگاه دیگری که امتحان کردهام، تریکلاستار است. این دستگاه چهل دلار قیمت و شش خروجی دارد که به خوبی از هم فاصله دارند و یکی از این شش خروجی قابلیت اتصال به Wall-wart را دارد. همچنین میتواند به تلفن وصل شود اما اترنت یا کابل موازی را پشتیبانی نمیکند و حفاظت دستگاهها تا 2160 ژول را تضمین میکند.
وقتی با دستگاه امتحانش کردم، در حالتی که هیچ کابلی به آن وصل نباشد بین 0 تا 1/0 وات مصرف برق داشت؛ یعنی اتلاف برق برای کاربر در حد صفر است.
نکته مهم دیگر هم که کاربر باید به آن توجه کند آستانه نیروی دستگاه است که وقتی دستگاه به آن حد برسد، خاموش میشود یا خروجیهای switched را روشن میکند. هر سه این دستگاهها این کار را به خوبی انجام میدهند.
دستگاههای شارژ هوشمند
دستگاههای رایجی که برای شارژ باتریها از آنها استفاده میشود و همچنین آداپتورهای AC این قابلیت را ندارند که تشخیص بدهند تا چه زمانی شارژ کردن و برق رسانی به باتری یا دستگاه را متوقف کنند و به همین دلیل هم هست که حتی پس از شارژ کامل میبینیم که باز هم در صورتی که شارژر به برق وصل است، چه دستگاه یا باتری به آن وصل باشد چه هیچی به سر دیگر شارژر یا آداپتور متصل نباشد و آن سر آزاد باشد، هنوز کمی مصرف برق داریم.
اما شارژرهای هوشمند جدیدی طراحی شدهاند که برخلاف مدلهای قدیمی میتوانند تشخیص دهند که چه زمانی احتیاج هست که برق را جاری و وارد دستگاه کنند و چه زمانی جریان را قطع کنند.
شارژرهای هوشمند دو تا از رایجترین کابلها را پشتیبانی میکنند: کابل یواِسبی و رابط آیفون و آیپاد. البته از آنجایی که آیفون و آیپاد با کابل یواسبی هم شارژ میشود، میتوان گفت که در واقع فقط لازم است تا یکی از استانداردهای رایج را پشتیبانی کند.
البته این هم هست که خودِ آیفون، آیپاد و دستگاههایی که با کابل یواسبی شارژ میشوند، در مورد مصرف برق در حین شارژ شدنشان تا حدی هوشمندانه عمل میکنند و بعد از اینکه کاملاً شارژ شدند در صورتی که به برق وصل باشند انرژی الکتریکی بسیار کمی مصرف میکنند. اما اگر همزمان چند شارژر را در نزدیکی هم به برق وصل کنید دیگر این طور هوشمندانه عمل نمیکند.
من در این مورد هم سه نمونه دستگاه را امتحان کردم: Conserve Valet از همان شرکت بیلکین، آیپاد و نسخه مینی یواسبیِ Ventev Eco Charge .
دستگاه اکوشارژ یک شارژر کوچک و قابل حمل هفده دلاری است که هنگام اتصال راه خروجیهای دیگر را سد نمیکند و انتهای سیم 62 اینچی آن، بسته به مدلی که استفاده میشود، مینی یواسبی، میکرو یواسبی، یا پورت اتصال آیپاد قرار دارد. همه مدلهای این دستگاه یک پورت یواسبی مخفی هم دارند که کاربر میتواند علاوه بر شارژ مدل خاصی که شارژر را برای آن خریده است، هر دستگاهی دیگری که با پورت یواسبی شارژ میشود را نیز با آن شارژ کند.
ابعاد دستگاه کانورس ولت از شرکت بلکین 6 x 9 اینچ و قیمت آن چهل دلار است و چهار خروجی برای اتصال یواسبی (یواسبی با اندازه استاندارد و رایج و یا یواسبیهای خاص آیپاد) دارد. کابل به خروجی دستگاه و وَلِت به پریز دیواری برق متصل میشود.
برای شارژ هر دستگاهی باید آن را به کابل یواسبی مناسب خودش بزنید و سپس دکمه وَلت آن خروجی را روشن کنید. به این ترتیب کاربر میتواند فقط با روشن کردن یکی از پورتها دستگاه خود را شارژ کند و این مزیت بسیار خوبی محسوب میشود.
با استفاده از این دستگاههای محافظ تا حد زیادی در مصرف برق صرفه جویی میشود، به علاوه اینکه کاربران را به شیوههای جدید و بهتری هم عادت میدهد.
یکی از مشکلاتی که به تازگی برای کاربران ایرانی یاهو پیش آمده است، عدم پشتیبانی از نام کشور ایران در فهرست کشورها هنگام تکمیل فرم عضویت جهت ساخت ایمیل جدید است.
برخی کاربران فکر میکنند اینجا پایان راه است و دیگر راهی وجود ندارد در صورتی که در اینجا ترفندی وجود دارد که به راحتی قادر به ساخت ایمیل یاهو باشید.
برای استفاده از این ترفند مراحل زیر را به دقت دنبال کنید :
از مروگر کروم ، فایرفاکس یا اپرا استفاده کنید .
1-ابتدا به بخش ایمیل های سایت یاهو رفته و رویCreate New Account کلیک کنید .
2-فرم عضویت را مطابق با قوانین یاهو پر کنید .
3-در کادر شماره تلفن همراه ، به صورت پیش فرض پیش شماره 1+ انتخاب شده و شما می باید در مقابل آن نیز شماره تلفن خود را وارد کنید . در این مرحله باید شماره تلفن همراه خود را بدون در نظر گرفتن صفر در ابتدای آن وارد کنید .
4-در ادامه باید با استفاده از قابلیت Inspect Element در مرورگر خود در مقادیر متغیرهای ارسالی همراه با فرم عضویت تغییراتی ایجاد کنید . برای انجام اینکار روی عبارت 1+ کلیک راست کرده و گزینه Inspect Element را انتخاب کنید .
5- با کمی دقت در کد های محدوده انتخابی می توانید خط زیر را پیدا کنید :
Value=”1”name=”mobile CountryCode”
6-پس از پیدا کردن عبارت بالا ، باید مقدار مقابل Value را از 1 به 98 تغییر دهید .
7-پس از اعمال تغییرات ، پنجره Inspect Element را ببندید بدون هیچ تغییر دیگری روی Create My Account کلیک کنید .
8- چنانچه اطلاعات در خواستی در تمام فرم ها را به دقت وارد کرده باشید بدون هیچ خطایی به مرحله وارد خواهید شد ،؛ در صورتی که خطایی در اطلاعات وارد شده وجود داشته باشد و صفحه دوباره برای شما باز شود ، باید مرحله 4 تا 7 را باز برای تغییر کد کشور انجام دهید .
9- با تکمیل موفقیت آمیز فرم ثبت نام به صفحه تائید شماره تلفن هدایت خواهید شد . در این صفحه باید روی گزینه Send SMS کلیک کنید و کد فعال سازی که برای شما ارسال میشود را در کادر مربوط وارد کنید...
استفاده از کنسول ویندوز راه ساده ای برای نمایش متون است. با این حال با کمی دانش فنی، به آسانی می توانید از این محیط برای نمایش تصاویر گرافیکی مبتنی بر کاراکتر های اسکی (ASCII-art graphics) و همچنین خواندن ورودی موس و صفحه کلید بهره ببرید.

ساخت پنجره های اختصاصی
اگر شما یک پروژه ی استاندارد از نوع Win32 Console Application ایجاد کرده و سپس آن را اجرا کنید، یک پنجره ی کنسول بر روی صفحه ظاهر شده و بلافاصله بسته خواهد شد. اگر شما یک نقطه توقف (breakpoint) در انتهای برنامه خود اضافه کنید تا مانع از پایان برنامه و بسته شدن پنجره شود و برنامه را دوباره اجرا کنید، پنجره ای نه چندان بزرگ و با اندازه ی پیش فرض کنسول ویندوز مشاهده خواهید کرد. شما همچنین یک میله پیمایش (scrollbar) نیز در قسمت راست این پنجره مشاهده خواهید کرد. این به این علت است که اندازه ی بافر متنی که کنسول در اختیار دارد بسیار بیشتر از اندازه کنونی پنجره ی است که در حال نمایش است.
ممکن است ما واقعا خواستار چنین چیزی نباشیم و بخواهیم پنجره ای با ابعاد – و همچنین با اندازه ی بافر - دلخواه خودمان ایجاد کنیم.
برای مثال در این بخش ما می خواهیم پنجره ای با 80 ستون و 50 سطر را مورد استفاده قرار دهیم، که اندازه ای متناسب و همچنین استاندارد به شمار می رود. زمانی که با استفاده از کلید های Alt + Enter پنجره ی کنسول را تمام صفحه می کنید نیز صفحه با همین اندازه نمایش داده می شود.
هنگامی که ما یک پنجره ی کنسول را ایجاد کردیم، برای کنترل آن نیاز به دو دستگیره یا هندل (handle) خواهیم داشت.
دستگیره ها، متغیر هایی هستند که به بخش هایی از پنجره ی کنسول اشاره می کنند (مثلا بخش وروردی و یا خروجی) و در هنگام استفاده از توابع مختلف کنسول که کار خاصی را بر روی یک پنجره کنسول انجام می دهند، این دستگیره ها به عنوان آرگومان به توابع مذکور ارسال می شوند تا به آنها بگویند که عملیات مورد نظر باید بر روی کدام پنجره کنسول انجام شود.
همانطور که اشاره شد، ما به دو دستگیره نیاز خواهیم داشت. یک دستگیره برای نوشتن در محیط کنسول – ارسال متن و دیگر اطلاعات کنترلی به آن – که آن را wHnd خواهیم نامید. و همچنین یک دستگیره هم برای خواندن از محیط کنسول – به طور مثال دسترسی به رویداد های موس و کیبورد- که آن را rHnd خواهیم نامید. متغیر های rHnd و wHnd از نوع HANDLE می باشند که یک نوع تعریف شده در سرفایل windows.h است. ما مقادیر این دو متغیر را با استفاده از مقادیری که تابع (...)GetStdHandle به ما باز می گرداند تنظیم خواهیم کرد. این تابع تنها یک پارامتر دارد و با دریافت مقادیر STD_OUTPUT_HANDLE و STD_INPUT_HANDLE به ترتیب هندل نوشتن و هندل خواندن در پنجره ی کنسول جاری را باز می گرداند.
در زیر نمونه کدی برای آنچه تا به اینجا ذکر شد، آورده شده است:
#include <stdlib.h>
#include <Windows.h>
HANDLE wHnd; // Handle to write to the console.
HANDLE rHnd; // Handle to read from the console.
int main(int argc, char* argv[]) {
// Set up the handles for reading/writing:
wHnd = GetStdHandle(STD_OUTPUT_HANDLE);
rHnd = GetStdHandle(STD_INPUT_HANDLE);
// Exit
return 0;
}
اگرچه این هنوز خیلی هیجان انگیز نیست، با این حال اکنون ما می توانیم با استفاده از این دستگیره ها، به کنسول دسترسی داشته باشیم و آن را کنترل کنیم.
یکی از ساده ترین چیزهایی که می توانیم در پنجره ی کنسول تغییر دهیم، متنی است که در نوار عنوان قرار دارد. این کار به قدری ساده است که برای انجام آن حتی لازم نیست که هیچ دستگیره ای را به تابعی ارسال کنیم. تنها کافیست خط زیر را به برنامه ی خودمان اضافه کنیم.
SetConsoleTitle(L"Win32 Console Control Demo");
اکنون عنوان پنجره را به دلخواه خودمان تنظیم کرده ایم. با این حال این پنجره هنوز هم اندازه ی مورد نظر ما را ندارد. خوشبختانه تابع (...)SetConsoleWindowInfo می تواند به کمک ما بیاید. این تابع سه آرگومان می گیرد:
دستگیره نوشتن در پنجره ی کنسول
یک پرچم (flag) از نوع داده ی boolean که مشخص می کند ما قصد تنظیم سایز به طور مطلق را داریم و یا اینکه می خواهیم آنرا به صورت نسبتی از سایز پنجره ی فعلی تنظیم کنیم
یک اشاره گر به یک متغیر از ساختار SMALL_RECT که حاوی اطلاعات مربوط به سایز جدید می باشد
ساختار SMALL_RECT از چهار متغیر short integer تشکیل شده است که به ترتیب نمایانگر گوشه های سمت چپ، بالا، راست و پایین یک چهار گوش می باشند.
با توجه به اینکه ما می خواهیم اندازه ی پنجره ی کنسول را از نو تنظیم کنیم، از مقادیر مطلق برای اندازه پنجره استفاده خواهیم کرد. همچنین با توجه اینکه می خواهیم اندازه ی پنجره ی ما 80x50 باشد باید از محدوده مختصات (0,0) تا (79,49) استفاده کنیم.
هنگامی که یک متغیر از نوع SMALL_RECT ساخته شد، می توانیم به صورت مجزا مقادیر Left, .Top, .Right and .Bottom. را تنظیم کنیم. همچنین می توانیم با مقدار دهی اولیه و از دستور {Left, .Top, .Right, .Bottom.} - که در مثال زیر نیز مورد استفاده قرار گرفته است - استفاده کنیم:
#include <stdlib.h>
#include <Windows.h>
HANDLE wHnd; // Handle to write to the console.
HANDLE rHnd; // Handle to read from the console.
int main(int argc, char* argv[]) {
// Set up the handles for reading/writing:
wHnd = GetStdHandle(STD_OUTPUT_HANDLE);
rHnd = GetStdHandle(STD_INPUT_HANDLE);
// Change the window title:
SetConsoleTitle(L"Win32 Console Control Demo");
// Set up the required window size:
SMALL_RECT windowSize = {0, 0, 79, 49};
// Change the console window size:
SetConsoleWindowInfo(wHnd, TRUE, &windowSize);
// Exit
return 0;
}
خب، تا اینجا همه چیز درست و خوب به نظر می رسد. اما اگر برنامه را اجرا کنید متوجه یک ایراد آشکار خواهید شد. با اینکه پنجره ی ما ابعاد درستی دارد (برای اطمینان بر روی نوار عنوان کلیک راست کرده و Properties را انتخاب کنید) شما متوجه خواهید شد که هنوز هم نوار پیمایش وجود دارد و هنوز هم 300 خط در پنجره ی کنسول به صورت داخلی قابل پیمایش است. ما نیاز داریم تا این مورد را نیز رفع کنیم.
در اینجا یک تابع دیگر به نام (...)SetConsoleScreenBufferSize وجود دارد که می تواند به حل مشکل کمک کند.
این تابع دو پارامتر دریافت می کند:
دستگیره ی نوشتن در کنسول
یک متغیر از ساختار COORD که حاوی سایز بافر مورد نظر می باشد
ساختار COORD از دو متغیر short integer به نام های X و Y تشکیل شده است. در این مورد X برای تنظیم عرض (width) بافر و Y برای تنظیم ارتفاع (height) بافر کنسول، مورد استفاده قرار می گیرند.
همانند SMALL_RECT، برای تنظیم مقادیر X و Y در ساختار COORD می توانیم با مقدار دهی اولیه و از دستور {X, Y} استفاده کنیم.
برای تنظیم بافر کنسول در برنامه خود این خطوط را اضافه می کنیم:
// Create a COORD to hold the buffer size:
COORD bufferSize = {80, 50};
// Change the internal buffer size:
SetConsoleScreenBufferSize(wHnd, bufferSize);
برنامه را اجرا کنید، به نظر می رسد این بار، مقادیر به طور مناسب تنظیم شده اند و برنامه به درستی کار می کند.
نوشتن در کنسول
به طور معمول برای نوشتن یک متن ساده در کنسول، ما می توانیم از توابعی نظیر (...)printfاستفاده کنیم. اما این توابع فاقد کنترل لازم بر روی متن هستند که ما به آن نیاز داریم. برای اینکه کنترل مناسبی بر روی متن ها در کنسول داشته باشیم نیاز به استفاده از توابع و کدهای کمی سطح پایین تر داریم.
هر کاراکتر در کنسول به وسیله ی ساختاری به نام CHAR_INFO نشان داده می شود. این ساختار، هم حاوی کاراکتری است که ما می خواهیم نمایش داده شود و هم رنگی که می خواهیم کاراکتر با آن نمایش داده شود. اطلاعات مربوط به رنگ کاراکتر در خاصیتی به نام Attributes نگهداری می شوند که خود تشکیل شده از رنگ پس زمینه و رنگ پیش زمینه (و مقداری اطلاعات دیگر از قبیل خصوصیات حاشیه) و اطلاعات کاراکتر نیز در کاراکترهای اسکی در خاصیتی به نام Char.AsciiChar و در کاراکترهای یونیکد در خاصیتی به نام Char.UnicodeChar نگهداری می شوند.

اجازه بدهید تا بحث را با نحوه ی ایجاد کاراکتری که در بالا مشاهده می کنید ادامه بدهیم. کاملا واضح است که این کاراکتر اسکی "A" است (دقت کنید کنید که ما از شکل "A" – که یک رشته است - برای نمایش آن استفاده نکردیم. یک رشته، آرایه ای از کاراکتر ها است که با کاراکتر "0\" پایان می یابد و آن چیزی نیست که مد نظر ما است. به همین دلیل از "A" استفاده کردیم تا مشخص کنیم که منظور ما یک کاراکتر است).
علاوه بر اینکه ما از "A" برای نمایش کاراکتر A استفاده می کنیم، می توانیم از کد های انسی (ANSI) استفاده کنیم.
در زیر لیستی از این کاراکتر ها برای کد گذاری پیش فرض (850) مشاهده می کنید.

همه اعداد ذکر شده در بالا (در سمت چپ هر کاراکتر) به فرم هگزادسیمال هستند. بنابر این ما می توانیم کاراکتر "A" را به وسیله ی دستور زیر مشخص کنیم:
Char.AsciiChar = 0x41;
برای ساخت رنگ پیش زمینه، ما به این ثوابت از پیش تعریف شده، دسترسی داریم.
FOREGROUND_BLUE
FOREGROUND_GREEN
FOREGROUND_RED
FOREGROUND_INTENSITY
و برای تنظیم رنگ پس زمینه کافی است به جای _FOREGROUND در عبارات بالا از _BACKGROUND استفاده کنیم.
در اینجا رنگ پیش زمینه ی ما یک قرمز روشن است. بنابر این ما از ترکیب FOREGROUND_RED|FOREGROUND_INTENSITY استفاده خواهیم کرد. با این حال طرز ساخت رنگ پس زمینه کمی پیچیده تر خواهد بود. برای ایجاد رنگ زرد، ما نیاز به ترکیب رنگ های قرمز و سبز داریم . در نهایت خاصیت Attribute باید به شکل زیر تنظیم شود:
FOREGROUND_RED|FOREGROUND_INTENSITY|BACKGROUND_RED |BACKGROUND_GREEN|BACKGROUND_INTENSITY
تابعی که نیاز داریم تا به وسیله ی آن کاراکتر ها را در خروجی کنسول بنویسیم، (...)WriteConsoleOutput نام دارد. این تابع نسبتا چاق، نیاز به کمی تنظیمات دارد که ما باید آنها را در قالب ارسال پارامتر ها انجام دهیم. پارامتر های آن عبارتند از:
دستگیره ی نوشتن در کنسول
یک اشاره گر به بافر کاراکتری (CHAR_INFO) که می خواهیم نمایش داده شود
عرض و ارتفاع بافر مورد نظر
مختصات مکان شروع نوشتن در کنسول
یک اشاره گر به یک متغیر از نوع SMALL_RECT که ناحیه مورد نظر ما برای نوشتن را تعیین می کند
برای این مورد، ما فقط می خواهیم یک کاراکتر را چاپ کنیم، بنابر این اندازه بافر کاراکتر ما {1,1}، مختصات مکان شروع نوشتن {0,0} و ناحیه مورد نظر ما برای نوشتن (متغیر نوع SMALL_RECT) نیز {0,0,0,0} خواهد بود.
در زیر یک مثال کامل آورده شده است:
#include <stdlib.h>
#include <Windows.h>
#include <stdio.h>
HANDLE wHnd; // Handle to write to the console.
HANDLE rHnd; // Handle to read from the console.
int main(int argc, char* argv[]) {
// Set up the handles for reading/writing:
wHnd = GetStdHandle(STD_OUTPUT_HANDLE);
rHnd = GetStdHandle(STD_INPUT_HANDLE);
// Change the window title:
SetConsoleTitle(L"Win32 Console Control Demo");
// Set up the required window size:
SMALL_RECT windowSize = {0, 0, 79, 49};
// Change the console window size:
SetConsoleWindowInfo(wHnd, TRUE, &windowSize);
// Create a COORD to hold the buffer size:
COORD bufferSize = {80, 50};
// Change the internal buffer size:
SetConsoleScreenBufferSize(wHnd, bufferSize);
// Set up the character:
CHAR_INFO letterA;
letterA.Char.AsciiChar = "A";
letterA.Attributes =
FOREGROUND_RED
|FOREGROUND_INTENSITY
|BACKGROUND_RED
|BACKGROUND_GREEN
|BACKGROUND_INTENSITY;
// Set up the positions:
COORD charBufSize = {1,1};
COORD characterPos = {0,0};
SMALL_RECT writeArea = {0,0,0,0};
// Write the character:
WriteConsoleOutput(wHnd, &letterA, charBufSize, characterPos, &writeArea);
// Exit
return 0;
}
نکته: هدر فایل stdio.h برای استفاده از تابع (...)printf به صورت اختیاری آورده شده است.
 در هنگام اجرا، شما باید چیزی شبیه به تصویر بالا را مشاهده کنید. به نظر می رسد فقط برای چاپ یک کاراکتر بیش از اندازه مشکل بود، اینطور نیست ؟
در هنگام اجرا، شما باید چیزی شبیه به تصویر بالا را مشاهده کنید. به نظر می رسد فقط برای چاپ یک کاراکتر بیش از اندازه مشکل بود، اینطور نیست ؟
double-buffering
اگر شما برنامه های گرافیکی می نویسید، خواهید دانست که به طور معمول بهتر است که تمام ترسیم ها را در یک بافر خارج از صفحه نمایش (off-buffer or back-buffer) انجام دهیم و سپس آنها را به یک باره در صفحه نمایش کپی کنیم. این کار پرش هایی (flickers) که در هنگام ایجاد یک تصاویر شلوغ (تصاویری حاصل از ترسیم های زیاد) به وجود می آیند را حذف خواهد کرد.
ما می توانیم به سادگی از سیستم double-buffering برای نمایش تمام صفحه ی متن و اطلاعات رنگی به صورت آنی در محیط کنسول استفاده کنیم.
طبیعتا، ما تغییرات مورد نظر بر روی یک CHAR_INFO را درون آرایه ای از CHAR_INFO هایی که قرار است آنها را در صفحه نمایش کپی کنیم، انجام می دهیم.
به دلیل اینکه ما از بافر کنسول با ابعاد 80x50 استفاده می کنیم، آرایه مورد استفاده برای بافر پشتی نیز باید 4000 عنصر داشته باشد. علاوه بر این ما باید charBufSize (برای معین کردن عرض و ارتفاع بافر ارسالی به تابع (...)WriteConsoleOutput) را به ابعاد 80x50 تنظیم کنیم و همچنین ناحیه مورد نظر برای نوشتن (writeArea) را طوری تغییر دهیم که کل صفحه را در بر بگیرد. در نهایت کدی احتیاج داریم به این شکل است:
// Set up the character buffer:
CHAR_INFO consoleBuffer[80*50];
// We"ll fill the console buffer with random data:
for (int y=0; y<50; ++y) {
for (int x=0; x<80; ++x) {
// An ASCII character is in the range 0-255,
// so use % to keep it in this range.
consoleBuffer[x+80*y].Char.AsciiChar = rand()%256;
// The colour is also in the range 0-255,
// as it is a pair of 4-bit colours.
consoleBuffer[x+80*y].Attributes = rand()%256;
}
}
امیدوارم متوجه شده باشید که کدهای جدید از کجا آمده اند. ما مجبوریم که از یک آرایه خطی به جای یک آرایه دو بعدی برای بافر پشتی استفاده کنیم. به همین علت از این فرمول استفاده کردیم:
array_index = x + array_width * y
برای تغییر مختصات، ما ایندکس معادل را در آرایه ی تک بعدی پیدا کرده و در آن می نویسیم.
حال با اینکه این اطلاعات به خودی خود مفید هستند، ایده ی خوبی خواهد بود که ببینیم چطور می توانیم ورودی را از کاربر بگیریم تا بتوانیم از دانش خود بهترین استفاده را ببریم.

